页滚动特效要怎么设计?来看看这12个网站
动效在如今的网站上已经无处不在了,尽管它们很常见,这些动效用的是否合适,是否真正创造了足够优秀的用户体验,还鲜有讨论。
今天我要聊的“滚动浏览动效”是设计中最常见,也是最有用的一种动效。虽然滚动浏览动效并不一定适用与每个网站,使用这一动效的网站通常有着更加有趣和优雅的体验。今天的文章,我们搜集了一些我觉得在这个动效上设计很突出的几个网站与你分享一下。
1. TOMORROW SLEEP

在这个网站上,你会注意到它所采用的滚动浏览动效非常柔和,整个布局当中,各种文本和CTA元素会随着滚动逐步显现。
设计师在设计的时候,并没有让所有元素都默认隐去,而是让绝大多数的图片、背景以及装饰元素都保持显示,在滚动过程中,逐步显现的是文本和CTA元素,这样的设计很容易让用户被这些内容所吸引。
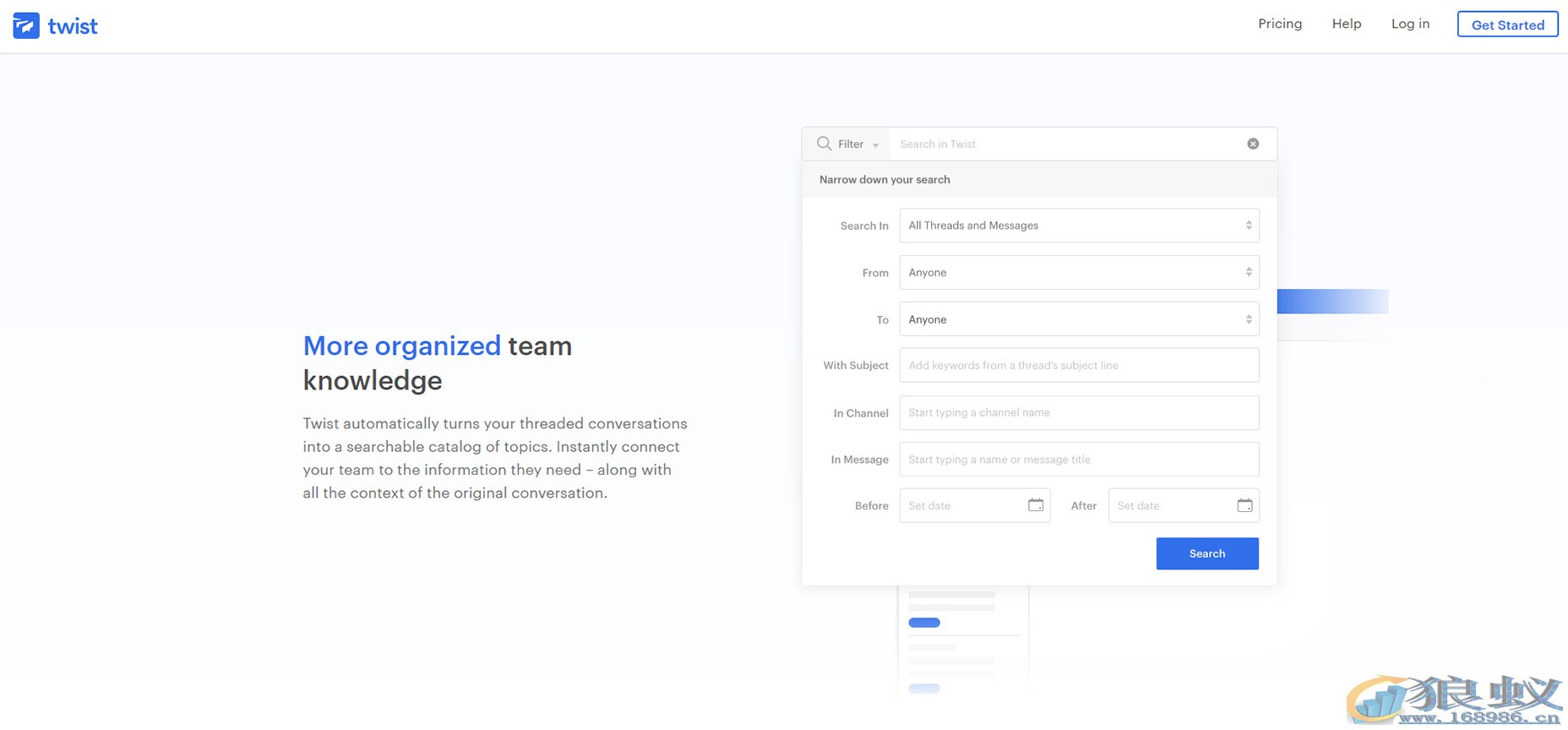
2. TWIST

和第一个网站不同的地方在于,Twist 采用了我们更常见的滚动浏览动效页面原本空无一物,随着加载和滚动,所有的元素都逐步在白色的背景上逐步显现。
虽然有些元素会因为加载的原因加载没有那么快,不会让用户等太久就会出现。Twist 这种动效同样保持着柔和自然的特点。
3. YARN APP

这个 Yarn APP的着陆页的设计比起前面的两个案例要相对复杂一点,它在页面中采用了不同样式的加载动效来呈现APP 的各方面特性和卖点。
随着用户向下滚动,用来呈现APP 特点的界面图会伴随着不同类型的滚动浏览动效而出现,相互交替,营造出丰富多样的浏览体验。
由于整个页面的视觉设计都保持着简约的特征,动效的多样反而不会让人觉得花哨。
4. DASHFLOW

在所有的这些滚动浏览特效设计当中,Dashflow 所采用的动效技术是最常见的。
整个页面采用了时下最流行的单页式布局,这也使得滚动时候的动效大多都是沿着横向或者纵向运动。
这些动效虽然简单,通过合理的搭配,一样创造出流畅顺滑、令人难忘的体验。
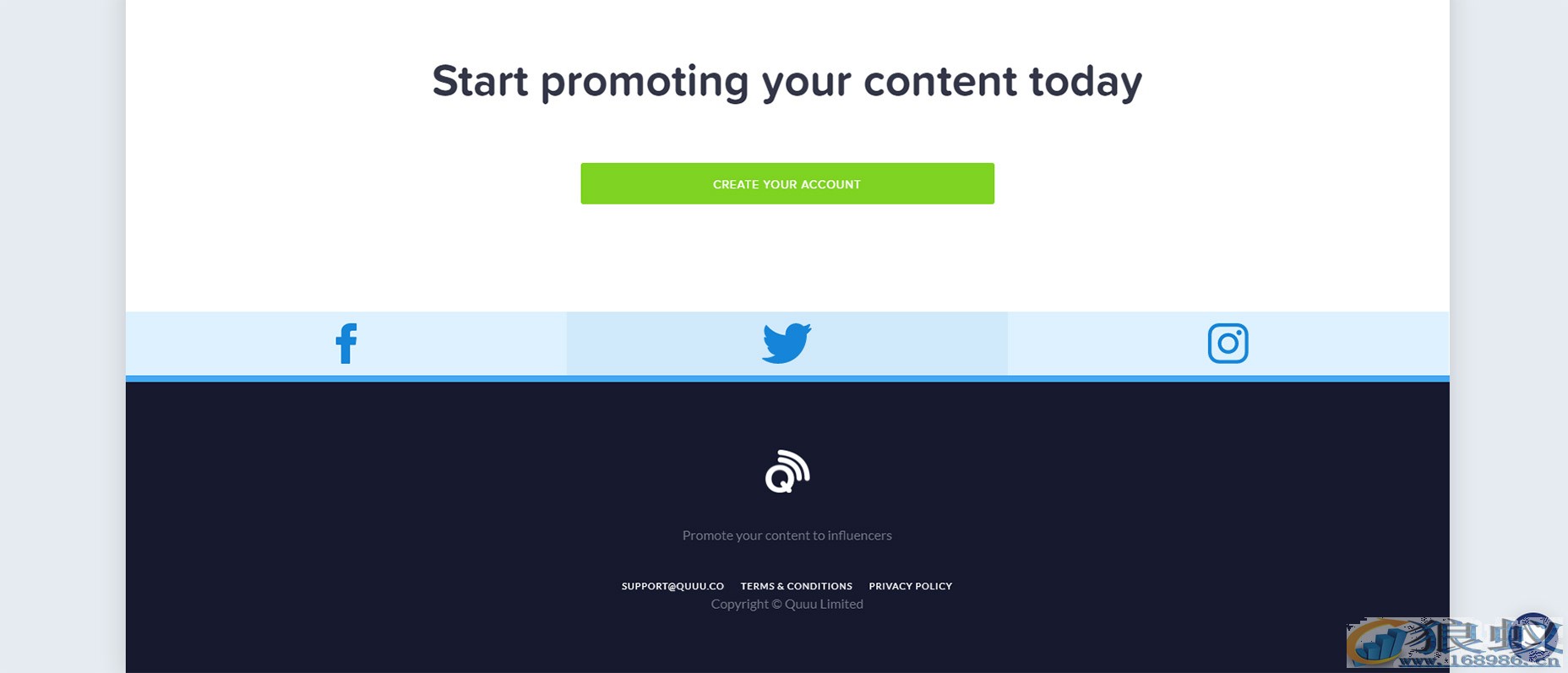
5. QUUU PROMOTE

Quuu Promote 这个网站的动效设计非常的克制,仅在CTA 元素上使用。
不能说这样的设计是否转化率更高,视觉上的效果是很明显的。当你打开页面向下滚动的时候,会发现仅有CTA 按钮是绿色的,并且它们在出现于页面视野内时,左右轻微晃动,吸引用户的注意力。页面其他地方的元素都保持静止,这种鲜明的对比使得CTA 元素非常突出。
长沙网络推广
- 安福网站优化的全面指南:提升网站流量与可见
- 天翼云老域名备案出售:提升您网站影响力的机
- 开江百度网站优化:提升网站可见性与流量的策
- 甘肃百度快照排名如何做QQ群营销
- 北京哪有关键词排名优化如何进行精准的客户引
- 广西SEO优化怎么做网站推广
- 天津SEO网站推广线上下单和线下实体店下单哪个
- 南江百度快照排名:如何提升你的网站竞争力?
- 北京百度快照排名怎样收费比较合理
- 霍州网站排名优化 - 提升你的网站竞争力
- 广东整站优化怎样提升在搜索引擎中的排名
- 山东百度快照排名如何进行精准的客户引流
- 璧山SEO关键词优化:提升你的网站排名
- 唐山SEO主要做什么工作?
- 吉林网站SEO如何操作能实现客户列表
- 南靖SEO:提升网站可见性的全新策略
